
HTML emails are still one of the most effective ways to engage your audience if you build them right. From inconsistent rendering to images getting blocked by default, designing and coding emails can be trickier than many marketers expect.
With our HTML Email Checklist, you’ll be able to bypass these common issues and make sure your email campaigns not only look fantastic but also perform flawlessly in all environments. Let’s dive in!
Design responsive emails
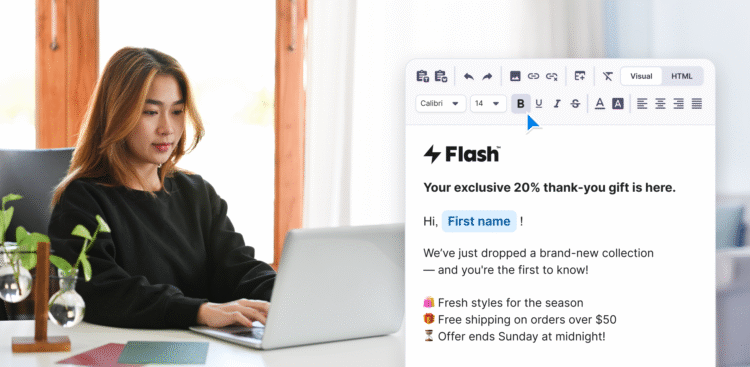
Good design goes beyond looking polished; it also ensures your message displays correctly in as many inboxes as possible. Simplicity and clarity win over complexity. You can design beautiful email templates with AI using Touchpoint.
✅ Keep width between 600–640px
This fits most preview panes without horizontal scrolling and displays well on mobile.
✅ Keep total size under 100 KB
Large emails may be clipped (especially in Gmail) or load slowly on mobile.
✅ Use grid-based layouts
Avoid floats and complicated positioning; tables work more consistently.
✅ Assume images will be blocked
Include alt text, and don’t rely on visuals alone to communicate key information.
✅ Avoid big image-only emails
Sliced-image designs often fail to load properly and can trigger spam filters.
✅ Use email-safe fonts
Stick to Arial, Verdana, Georgia, or Times New Roman.
✅ Skip Flash and JavaScript
They don’t work in email clients; animated GIFs are a safer option.
✅ Prioritize mobile readability
Test whether your design is legible at arm’s length, loads quickly, and has tappable links.
Stick to email HTML coding standards
HTML for emails differs significantly from web HTML. Clean, bulletproof HTML is the foundation of successful email campaigns. Using simpler, more standardized code ensures greater reliability across email clients.
✅ Use HTML 4.01 or XHTML 1.0
Modern HTML5 elements like <section> or <article> aren’t widely supported.
✅ Always lowercase tags and attributes
This prevents parsing issues in strict rendering engines.
✅ Quote all attribute values
Unquoted attributes can cause errors.
✅ Close all tags
Including self-closing ones (<br />), to avoid rendering problems.
✅ Avoid problematic elements
No JavaScript, forms, iframes, embedded audio/video, or background images without fallbacks.
Build email layout using table element
Tables offer proven stability, helping your emails render accurately and reducing the risk of broken designs no matter where they’re opened.
✅ Use nested tables for structure
Div-based layouts often break in email clients.
✅ Set explicit cell padding, spacing, and dimensions
This prevents inconsistent spacing across clients.
✅ Declare widths on tables and cells
Helps with predictable rendering, especially in Outlook.
✅ Use align and valign attributes
These HTML attributes have better support than CSS equivalents.
Inline CSS before sending
Applying CSS inline simplifies compatibility across platforms. It reduces the risk of layout issues caused by inconsistent CSS support.
✅ Use inline styles for all critical styling
Many clients strip <style> tags or ignore them.
✅ Avoid CSS shorthand
Write out each property separately.
✅ Skip positioning propertiesposition, float, and clear often break layouts.
✅ Stick to basic selectors
Element, class, and ID selectors work best.
✅ Use <style> tags sparingly
Only for client-specific hacks and media queries, and always include type="text/css".
Make sure your email design is responsive
Mobile-first design isn’t optional anymore – over 70% of emails are opened on mobile devices. Prioritizing readability and usability on small screens is therefore essential for engagement.
✅ Use proportional widths where possible
Content adapts more gracefully to different screens.
✅ Set minimum font sizes (14–16px)
Small text is hard to read on mobile.
✅ Ensure touch targets are at least 44x44px
Thumb-friendly tap areas improve usability.
✅ Use media queries carefully
Support is limited, but when available they can improve layout.
✅ Try a fluid hybrid approach
Combines max-width constraints with MSO conditionals for broader compatibility.
Use email-safe fonts
Clear typography improves readability across devices. Stick to safe fonts and consistent styles to keep your email campaigns accessible and polished.
✅ Always provide fallback fonts
Examples:
✅ Set a base font size of 14–16px
✅ Use line height 1.4–1.6 times the font size
✅ Left-align text
✅ Ensure high contrast
Optimize images
Images can enhance your message but also cause issues if not managed properly. Make sure you always include alt text and optimize for fast loading and reliable display.
✅ Include descriptive alt text
✅ Set explicit width and height
✅ Keep file sizes small
✅ Make sure your message works without images
Example:
✅ Background images
Use fallbacks:
Test your emails
Every email client renders code differently. Comprehensive testing ensures your design looks great everywhere and functions as intended.
✅ Preview in multiple clients
Use Litmus, Email on Acid, or real inboxes.
✅ Check dark mode
✅ Review accessibility with screen readers
Prefer a printable version?
Download the full HTML email checklist and share it with your team.
Conclusion
HTML email success doesn’t require complex tricks, only proven practices applied consistently. Keep your code simple, your layouts table-based, and your design clean.
Use this checklist as your go-to guide for building campaigns that render reliably, load quickly, and engage your subscribers on any device. Revisit it often to keep your emails polished, accessible, and effective.
Launch email campaigns with Textmagic
Ready to apply everything in the checklist? Create, send, and track business emails from the same platform you use for SMS.

Frequently Asked Questions (FAQs)
It’s smart to review and refresh your templates at least once or twice a year, or whenever you rebrand, launch a new product, or see changes in engagement. Email client support also evolves, so periodic updates keep your designs compatible.
Most email service providers include tracking pixels and click-tracking by default. Be sure to enable these features and review your reporting dashboard regularly to see open rates, click rates, and engagement trends.
Always include a clear unsubscribe link in every email. Use your ESP’s automated unsubscribe management to ensure you stay compliant with regulations like GDPR, CAN-SPAM, and CASL. Never send campaigns to users who have opted out.
Yes. Most platforms, including Textmagic, let you insert dynamic content like location, custom fields, product recommendations, or past purchase details to make your emails more relevant.
With Textmagic’s dynamic fields feature, you can easily merge personalized data into your templates. Just be sure your contact data is accurate to avoid mistakes.